Projektdateien in REDAXO bequem mit dem theme-Addon verwalten
Ordnung ist das halbe Leben, deshalb macht es Sinn, alle Projektdateien in REDAXO an einer Stelle zu haben. Ich setze dafür das theme-Addon ein, weil ich damit Frontend- und Backend Dateien komfortabel und übersichtlich verwalten, einfach PHP-Klassen und Funktionen nachladen und Vorlagen bequem bearbeiten kann.

Download und Installation
Das REDAXO theme AddOn findet man auf Github (https://github.com/FriendsOfREDAXO/theme) und kann bequem über das Installer AddOn von REDAXO nachgeladen und installiert werden. Ich empfehle vorher das developer AddOn (https://github.com/FriendsOfREDAXO/developer) gleich mitzuinstallieren. Dadurch werden nämlich auch alle Templates, Module und E-Mail-Vorlagen synchronisiert und können dann ebenfalls einfach über den /theme Ordner bearbeitet werden.
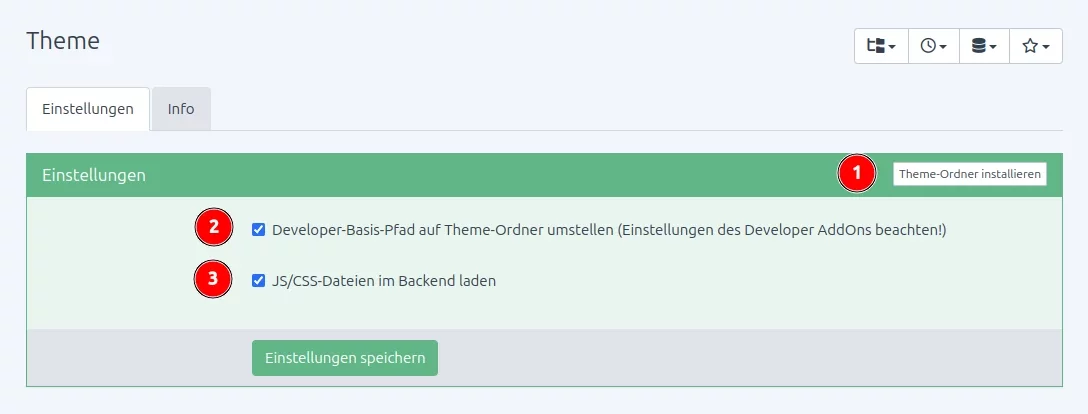
Nach der Installation sind noch ein paar Einstellungen vorzunehmen:

Schritt 1:
Mit diesem Button legen Sie den Theme-Ordner an. Dieser wird auf der Ebene des Ordners redaxo erstellt. Bestehende Dateien werden nicht gelöscht.
Schritt 2:
Das Developer-Addon dazu bringen, dass es seine Dateien im theme-Ordner ablegt
Schritt 3:
Im Theme Ordner gibt es die Möglichkeit für das REDAXO Backend JavaScript und CSS Dateien zu laden. Darüber können Anpassungen im REDAXO Backend vorgenommen werden. Ich nutze das häufig - von daher aktiviere ich diese Einstellung immer.
Das wars - mehr muss man nicht machen.
Theme Addon bei bestehenden Projekten
Man kann das theme AddOn übrigens auch bei bestehenden Projekten installieren. Wenn Sie ohnehin vorhaben Ihre REDAXO Installation zu aktualisieren oder zu überarbeiten, dann fangen Sie am besten gleich damit an. Wenn Sie die Dateien für das Frontend (z.B. die Stylesheets, JavaScripte, Schrift- und Bilddateien) auch in den neuen Theme Ordner verschieben wollen (was ja Sinn macht), dann vergessen Sie nicht die Pfade entsprechend im Head- und Footer Bereich des Templates anzupassen.
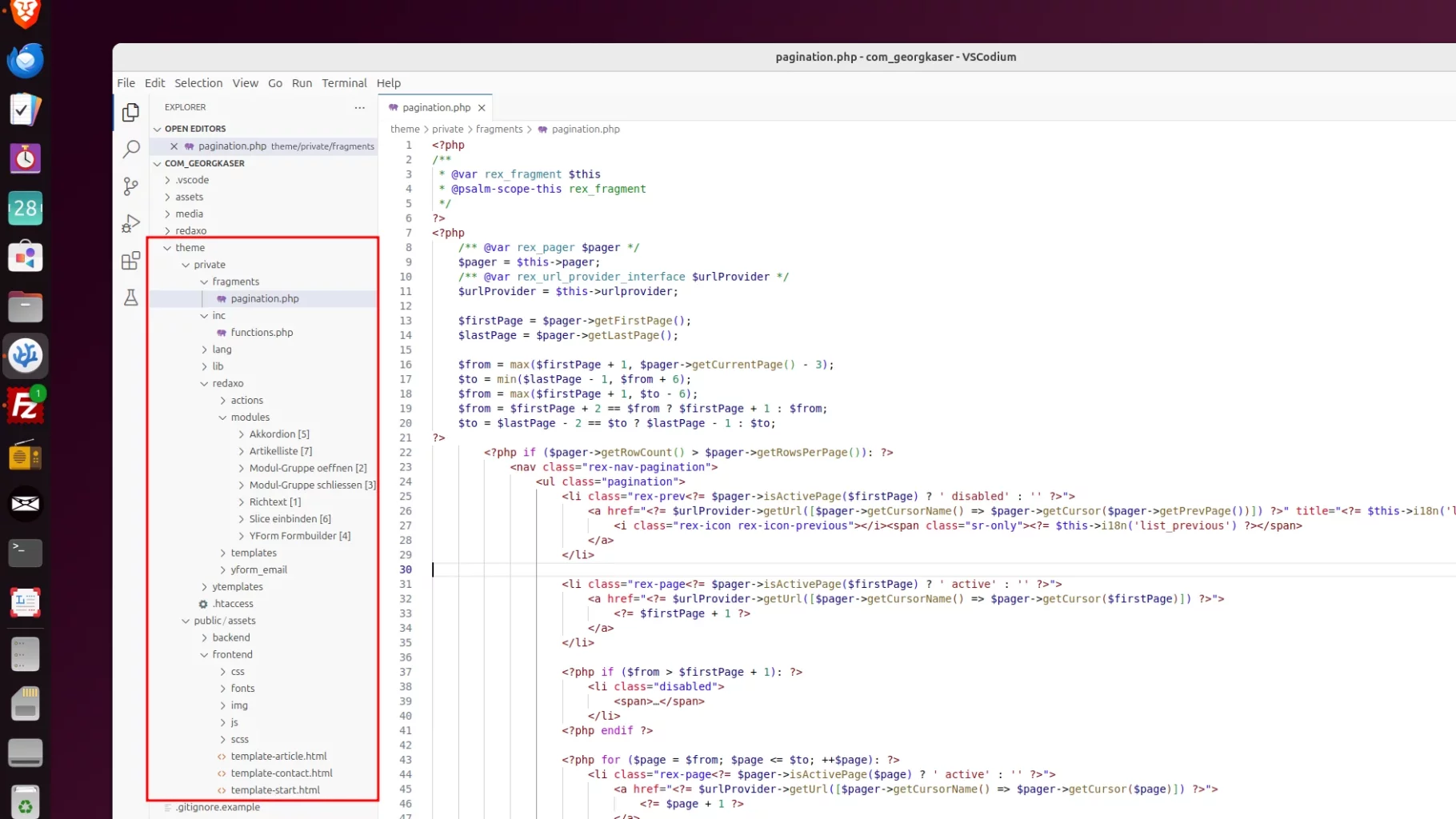
Übersicht über die neu erstellten Ordner
Öffnet man den theme Ordner gibt es zwei neue Ordner: private und public. Der Ordner private ist durch eine .htaccess Datei geschützt. Hier liegen die sensiblen Dateien wie z.B. die Quellcodes der Templates, der Module. Im Ordner public sollte man alle Dateien ablegen, die von außen Zugriff haben müssen, wie z.B. Stylesheets, JS-Scripte usw.. Dort befinden sich auch die beiden Dateien backend.css und backend.js, die beiden Dateien, die ich bei Schritt 3 der Installationsreihenfolge schon erwähnt hatte.
Der Ordner private ist der eigentlich interessantere Ordner. Er enthält folgende Ordner, die auch nicht umbenannt werden sollen:
fragments
Hier kann man die REDAXO eigenen Fragmente, also wiederkehrende Codeschnipsel wie z.B. die Ausgabe einer Paginierung überschreiben, indem man die entsprechende Datei vom REDAXO Fragmente Ordner kopiert, diese hier ablegt und für seine Zwecke anpasst. Mehr zum Thema Fragmente finden Sie auf der REDAXO Seite.
inc
Hier kann man Dateien ablegen, die automatisch eingebunden werden sollen. Z.B. liegt hier die Datei functions.php in welcher man seine PHP Funktionen für seine Vorlagen und Module ablegen kann.
lang
In diesem Ordner kann man Übersetzungen ablegen. Diese werden automatisch über i18n eingebunden.
lib
Alle Klassen die in diesem Ordner abgelegt werden, werden automatisch geladen und können sofort verwendet werden. Hier liegen z.B. die der YOrm Klassen des YForm Table Manager ab, die uns REDAXO Website Entwicklern so erleichtern.
redaxo
Das ist der Ordner, in dem das developer AddOn die Modul und Template Dateien ablegt. Dort findet man auch die E-Mail Vorlagen von YForm, die man hier komfortabel bearbeiten kann.
ytemplates
YForm bringt aktuell ein eigenes, spezielles Template (bootstrap) zur Ausgabe der von YForm generierten Formulare (z.B. Kontaktanfrage) mit. Dieser Aufbau nach dem bekannten Bootstrap Framework ist aber nicht immer erwünscht und man kann hier seine eigenen Vorlagen ablegen.
Eigene PHP Methoden
Das AddOn bringt auch einige interessante Methoden mit, z.B. um mit den Projektdateien zu arbeiten. So kann beispielsweise ganz einfach ein Cache Busting umgesetzt werden:
// 1. Aktuelle Systemzeit
// Damit wird die Asset-Datei bei jedem Ladevorgang neu vom Server geholt.
// Der Dateiname wird um die Zeichenfolge '?t=XXXXXXXXXX' ergänzt. XXXXXXXXXX entspricht dabei dem Timestamp der aktuellen Systemzeit.
// ACHTUNG: Diese Einstellung ist nur während Entwicklung und Debugging sinnvoll.
$assets->setCacheBuster('time')
// 2. Änderungsdatum einer Datei
// Damit wird die Datei neu vom Server geladen, wenn sie geändert wurde.
// Der Dateiname wird um die Zeichenfolge '?f=XXXXXXXXXX' ergänzt. XXXXXXXXXX entspricht dabei dem Timestamp des Änderungsdatums der Datei.
$assets->setCacheBuster('filetime')
// 3. individueller String
// Damit ist eine manuelle Versionierung der Assets möglich.
// Der Dateiname wird um die Zeichenfolge '?v=XXXXXXXXXX' ergänzt. XXXXXXXXXX entspricht dabei dem angegebenen String.
$assets->setCacheBuster('1.0.0')
// 4. Cache-Buster löschen
$assets->setCacheBuster('')Über die genauen Funktionen informiert man sich am besten im Info-Tab der Addon-Einstellungen.
Fazit
Das theme AddOn erleichtert das Entwickeln individueller Vorlagen und Module für REDAXO CMS sehr. Es wird in REDAXO zwar standardmäßig das project-Addon, welches auch einige der Funktionen des theme AddOns abbildet, mitgeliefert, aber für mich ist das theme Addon die weitaus bessere Lösung weil es Frontend und Backend abdeckt.
Wenn Sie Ihre Website auch auf das theme-AddOn umstellen möchten, sich das aber selbst nicht zutrauen, dann schreiben Sie mich gerne an.