Maßgeschneidertes Webdesign und Website Gestaltung
Webdesign ist heute ein komplexer Prozess, der viele Anforderungen erfüllen muss. Eine professionelle Planung und Website Gestaltung sind daher unverzichtbar. Mit meiner jahrelangen Webdesign-Erfahrung kreiere ich Ihre Website, die Ihre Zielgruppe anspricht, Ihnen gefällt und Mehrwert bringt.

Warum sollte ein Profi Ihre Website gestalten?
Mit DIY-Baukästen könnte man denken, dass Webdesign einfach ist. Viele Unternehmer versuchen sich als Webdesigner, aber auch wenn DIY-Seiten professionell wirken können, ersetzt das nicht das Know-how eines Profis.

Aber mal ehrlich: Sie schneiden sich auch nicht selbst die Haare oder reparieren das Auto ohne Fachkenntnisse. Wenn Besucher ausbleiben, Kunden Informationen nicht finden oder das Layout auf dem Smartphone schlecht aussieht, wird schnell klar, dass Webdesign Expertise erfordert.
Worauf ich bei meinem Webdesign-Prozess achte:
Einfachheit:
Ein einfaches Design macht Inhalte verständlicher für Kunden. Selbst erfahrene Designer machen oft den Fehler, Dinge unnötig kompliziert darzustellen.
Farbgebung:
Farben müssen zu Ihrer Corporate Identity passen und harmonieren. Ich entwerfe ein Farbschema, das konsequent umgesetzt wird.
Semantik:
Die Struktur und HTML-Tags beeinflussen die Suchmaschinenoptimierung. Ich achte darauf, dass die Semantik bei der Gestaltung Ihrer Website berücksichtigt wird, um Fehler zu vermeiden.
Klarheit:
Weißräume sind wichtig für die Ästhetik. Richtig eingesetzt, lenken sie den Blick auf das Wesentliche. Ich sorge dafür, dass das Layout genau das richtige Maß an Weißraum enthält.
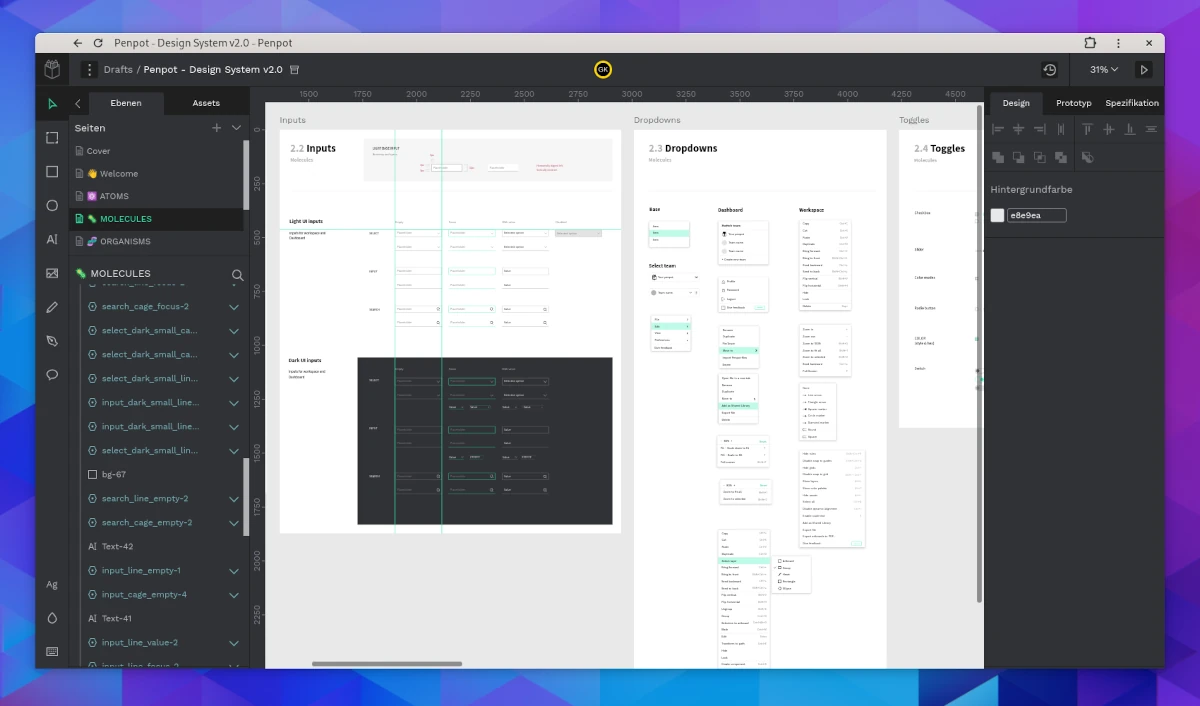
Konstistente Gestaltung:
Einheitlichkeit ist zentral für eine Website. Mit Stilentwürfen entwickle ich Vorgaben, die die Konsistenz des Layouts sicherstellen.
Zugänglichkeit:
Zugänglichkeit: Ihre Website muss für alle Zielgruppen zugänglich sein. Hohe Kontraste erleichtern beispielsweise Menschen mit Sehschwäche das Lesen Ihrer Inhalte.
Responsive Webdesign:
Responsive Webdesign: Ihre Website soll auf allen Geräten gut aussehen. „Responsive Webdesign“ bedeutet, dass ich Ihre Seiten so gestalte, dass sie auf allen Bildschirmen ansprechend wirken.

Bitte fragen Sie mich...
Lassen Sie uns gemeinsam ihr nächstes Projekt umsetzen. Schreiben Sie mir eine kurze E-Mail mit Ihren Anforderungen oder rufen Sie mich einfach an. Ich mache Ihnen gerne ein unverbindliches Angebot.